
В статье собраны отличные бесплатные и платные курсы по Figma, где вы сможете познакомиться с редактором и научиться создавать в нем инфографику, иллюстрации, дизайны и прототипы сайтов и приложений.
| Название школы | период | цена |
|---|---|---|
| Сетьология | 6 уроков | бесплатно |
| ящик навыков | 8 недель | 4 796 ₽/мес, рассрочка 28 780 ₽ |
| звезда продукта | 2 месяца | 1 663 ₽/мес, рассрочка 39 900 ₽ |
| Яндекс Студия | 3 недели | 488 ₽/мес, рассрочка 9 500 ₽ |
| удовлетворить | 2 недели | 9 000 ₽ |
| Интертра | 4 урока | 10 000 ₽ |
| ипрог | 8 видео уроков | Бесплатные курсы, практические задания доступны по подписке от 600 ₽/мес |
| Бин Макс | 9:00 | Стоимость подписки от 99₽/мес |
| Поясная школа | 3 месяца | От 4750 ₽/мес, рассрочка от 19 000 ₽ |
| слегка | 43 видеоурока, 4 часа практики | 4000 ₽ |
| Максим Кузнецов | 16 часов | 3 331 ₽/мес, рассрочка 19 990 ₽ |
| Московский цифровой институт | 13 видео уроков | бесплатно |
| Алексей Бычков | 23 видеоурока | бесплатно |
| наука о дизайне | 15 видео уроков | бесплатно |
| Денис Тимосицкий | 28 видео уроков | бесплатно |
| школа практики | 10 уроков по 30 минут каждый | 9 590 рублей |
| Честь АНТ | 31 видео урок | бесплатно |
| Степик | 107 уроков, 13 часов видео | 1390 рублей |
«Основы Figma» от Нетологии

сайт: https://netology.ru.
Цена: Бесплатно.
Продолжительность и формат: 6 занятий. Видеолекции и практические занятия.
В этом уроке для начинающих и начинающих дизайнеров вы узнаете, как использовать ключевые инструменты Figma, выполните две отдельные задачи и получите базовые знания о работе в Figma.
преимущество:
- Пожизненный доступ к лекциям и обучающим материалам.
- Поддержка и общение студенческого и экспертного сообщества.
- План профессионального развития.
- Портфельный кейс.
Преподаватель: Карен Ананян – UX/UI дизайнер, работавший с Changellenge, Ростовским областным гарантийным фондом, McDonald’s и крупными девелоперами юга России.
Программа обучения и чему вы научитесь:
- Управление интерфейсом Figma. Вы узнаете о базовом интерфейсе Figma, научитесь настраивать и использовать его в различных панелях, обмениваться файлами и находить нужную информацию в онлайн-редакторе.
- Создавайте рамки и объекты. Узнайте, как создавать рамки и геометрические объекты, а также работать с цветами, текстом и фотографиями.
- Текст, сетка, адаптивный дизайн. Вы узнаете, как управлять текстовыми слоями и привязками, использовать сетки фреймов и сможете создавать адаптивные версии своих страниц.
См также: 20 отличных курсов, на которых вы можете пройти обучение, чтобы стать начинающим дизайнером веб-сайтов и приложений.
Другие школьные курсы:
- Бесплатное наблюдение за UX/UI и веб-дизайном. В этом интенсивном онлайн-курсе вы познакомитесь с принципами UX/UI-дизайна, погрузитесь в задачи веб-дизайнера и сможете самостоятельно оценивать дизайн с помощью контрольных списков.
- Бесплатный обзор основных инструментов дизайна. Получите начальные навыки работы с основными графическими редакторами: Photoshop, Figma, Illustrator, After Effects.
- UX/UI дизайнер – сможет создавать креативные и интуитивно понятные проекты для мобильных и веб-интерфейсов.
- Веб-дизайнер — за 6 месяцев научитесь разрабатывать дизайн-макеты в Figma и создавать полноценные сайты на Tilda.
Оценка школы
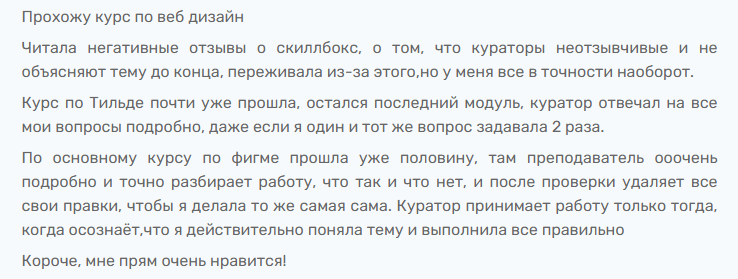
отзывы читаем на сайтах Coachtop.ru и sravni.ru. Студентам понравились практические занятия, они высоко оценили профессионализм экспертов и качество их обратной связи.



«Figma с нуля до PRO» от Skillbox

сайт: https://skillbox.ru.
Цена: 4 796 ₽/мес, 6 рассрочек помесячно, 28 780 ₽ за весь курс.
Продолжительность и формат: 8 недель. Онлайн-лекции, практические задания.
Вы освоите использование Figma, научитесь готовить адаптивные макеты и добавлять интерактивность к прототипам, сможете создавать библиотеки компонентов и стилей, а также научитесь использовать плагины. Курс подходит для новичков и веб-дизайнеров без опыта работы с Figma.
преимущество:
- Практикуйтесь на реальных случаях.
- Постоянный доступ к курсам.
- Жизненные советы от профессиональных дизайнеров.
Преподаватель: Юлия Соловьева — дизайнер, арт-директор бюро Blue Ant Network, сотрудничает с L’Oreal, ЛСР, Сколково и др.
Программа обучения и чему вы научитесь:
- Знакомьтесь, Фигма. Вы узнаете об интерфейсе и основных настройках, а также научитесь использовать геометрические фигуры, слои и текстовые поля.
- Иконки, картинки, иллюстрации. Узнайте, как создавать собственные значки и манипулировать изображениями, используя внутренние компоненты Figma, а также научитесь создавать макеты дизайна с нуля.
- Элемент. Вы сможете создавать компоненты и использовать панель настроек, чтобы научиться создавать интерактивные прототипы.
- Библиотека компонентов и часто используемые стили. Вы научитесь создавать библиотеки стилей и наборы пользовательского интерфейса для стандартизации элементов интерфейса, а также сможете использовать модульные сетки для макета.
- Автоматическая компоновка и вариации. Вы научитесь использовать функцию вариаций для объединения макетов в единую систему, создания сложных элементов интерфейса и адаптации их под разные устройства.
- Сложные многостраничные документы. Вы научитесь использовать базовые экраны и создавать деревья страниц, а также освоите бета-функцию ветвления.
- Дополнительные возможности по подготовке макетов для разработчиков. Вы освоите плагины для быстрого создания черновых проектов, научитесь добавлять анимацию в прототипы и оптимизируете командную работу с помощью плагина Figma Jam.
Это может быть весело: отличные онлайн-курсы для иллюстраторов, которым можно научиться с нуля.
Работы учителя:




Другие школьные курсы:
- Дизайнер пользовательского опыта от А до Я. Вы сможете проводить исследования пользовательского опыта, разрабатывать удобные интерфейсы и создавать проекты на основе данных.
- Веб-дизайн от начала до конца. Вы узнаете, как использовать Figma для создания дизайна веб-сайтов, создания адаптивных макетов, удобных интерфейсов и простых анимаций.
- UX/UI Designer — узнайте, как проектировать интерфейсы, проводить исследования UX, использовать Figma, улучшать взаимодействие с пользователем и разрабатывать продукты, управляемые данными.
- Дизайнер продуктов. Узнайте, как проводить исследования, разрабатывать проекты с учетом ограничений, управлять вниманием пользователей, создавать дизайны мобильных приложений и анимировать интерфейсы.
- веб-дизайн 3.0. На практике вы освоите основы веб-дизайна, освоите Figma, Adobe Photoshop и After Effects, а также сможете создавать дизайны для разных платформ.
Оценка школы
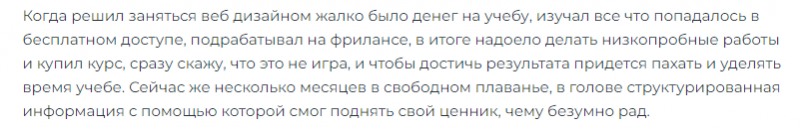
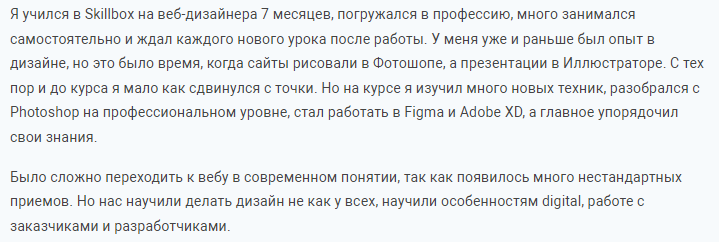
мы изучали отзывы на сайтах Coachtop.ru, progbasics.ru и katalog-kursov.ru. Студенты отметили практическую пользу обучения, им понравилась работа экспертов и кураторов.



«Основы продуктового дизайна: Figma» от Productstar

сайт: https://productstar.ru.
Цена: 1663 ₽/мес, рассрочка на 24 месяца, 39900 за весь курс.
Продолжительность и форма: 2 месяца. Видеоуроки, домашние задания, консультации репетитора.
Знать основные функции Figma, освоить использование плагинов, предпросмотр устройств в реальном времени, анимацию и интерфейсы, изучить методы создания MVP, анализировать кейсы и ошибки при быстрой проверке гипотез, уметь собирать модели и проводить юзабилити тестирование. Этот курс подходит для обучения с нуля.
преимущество:
- Сертификат об окончании курса.
- Всегда приобретайте материалы.
- Практикуйтесь на реальных случаях.
учитель:
- Артем Шитов — старший дизайнер продуктов Mail.ru Group.
- Максим Около-Кулак — инженер-конструктор компании Linen App.
Программа обучения и чему вы научитесь:
- Основные действия в Фигме. Вы научитесь создавать объекты, работать с изображениями, работать с текстом и масками.
- Рендеринг элементов интерфейса и нативных библиотек. Освойте использование слоев, рассмотрите плагины интеллектуального выделения, цвета и текст из библиотек, а также познакомьтесь с основными элементами.
- Прототипирование и анимация, ограничения и компоненты. Узнайте, как связывать экраны в прототипы, освоить простейшую анимацию между экранами и умную анимацию, а также научиться использовать автоматический макет, компоненты, ограничения и сетки.
- Опции и библиотеки. Изучите варианты компонентов, познакомьтесь с библиотеками и рассмотрите основы проектирования вашей системы.
- Сообщество Фигмы. Получите знания о наборах пользовательского интерфейса и шаблонах, научитесь использовать текст, плагины с иконками, сможете выбирать слои и писать скрипты.
- Подготовьте макет для совместной работы. Узнайте, как рисовать диаграммы UML для выбранных сервисов, и изучите подключаемый модуль Auto Flow.
Видео школьной платформы:
Ваш сертификат:

Другие курсы школы: UX/UI Designer — вы сможете проектировать интерфейсы, работать с Figma и Tilda и улучшать пользовательский опыт.
Оценка школы
отзывы мы нашли на progbasics.ru. Студенты оценивают качество программы обучения, а также большое количество упражнений, отмечают обратную связь и практическую пользу курса.



«Основы дизайна в Figma» от Яндекс Практикум

сайт: https://practicum.yandex.ru.
Цена: 488₽/мес, рассрочка на 24 месяца, 9500 за весь курс.
Продолжительность и формат: 3 недели. Изучайте теорию и практические задания в интерактивных учебниках и Figma.
Рассмотрите различные области дизайна, познакомьтесь с основами дизайна и отработайте новые навыки, чтобы освоить Figma. Этот курс подходит новичкам без опыта, но желающим попробовать свои силы в дизайне, а также людям, работающим в сфере IT, желающим получить дополнительные навыки.
преимущество:
- Сертификат об окончании курса.
- Практикуйтесь в симуляторах и реальных задачах.
- Зрелый проект в портфолио.
- Вы можете начать обучение бесплатно.
- Предоставляются скидки на продолжение обучения на других курсах дизайна в школе.
- Возврат средств возможен, если обучение не подходит.
- Есть государственные лицензии и налоговые льготы.
Программа обучения и чему вы научитесь:
- Вводный курс и введение. Узнайте, что такое дизайн, кто существуют дизайнеры и чем они занимаются, узнайте, почему инструмент Figma популярен среди дизайнеров, сделайте первые шаги в Figma, познакомьтесь с интерфейсом и способами организации совместной работы.
- Основы дизайна. Вы познакомитесь с типографикой, цветом и композицией, а также отредактируете макеты дизайна продукта в Figma.
- Дизайн, который передает смысл. Получите навыки графического дизайнера и изучите все тонкости различных элементов дизайна. Прочтите первое введение, чтобы узнать, как использовать формы, рамки, изображения и компоненты в Figma.
- Дизайн, который создает впечатления. Изучите полезные функции Figma, попробуйте сами стать дизайнером интерфейсов, научитесь создавать интерфейсы, овладейте навыками использования функций сообщества и автоматической верстки в Figma, научитесь создавать прототипы во взаимодействии Figma.
Другие школьные курсы:
- Дизайнер интерфейсов — вы сможете исследовать конкурентов и целевую аудиторию, проверять гипотезы, проектировать визуальные части веб-сайтов, мобильных приложений и сервисов, продумывать пользовательские сценарии и делать интерфейсы интуитивно понятными.
- Подход дизайнера к продукту. Вы сможете проводить качественные исследования, создавать интерактивные прототипы в Figma, а также тестировать и улучшать проекты.
Оценка школы
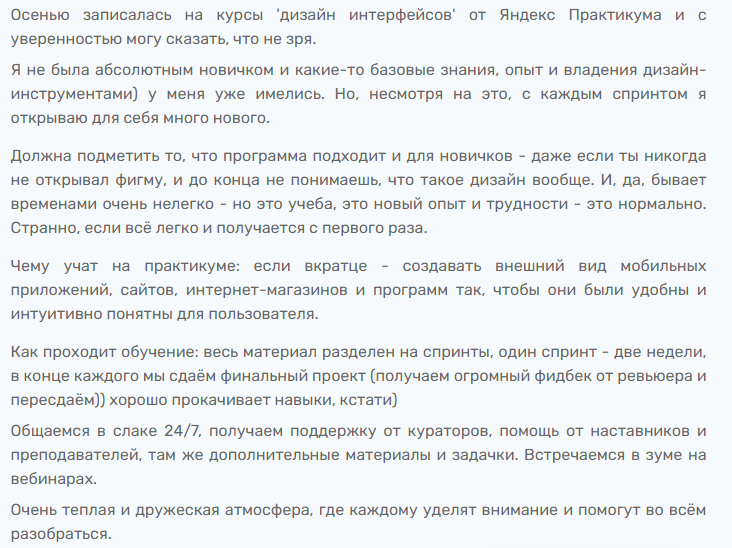
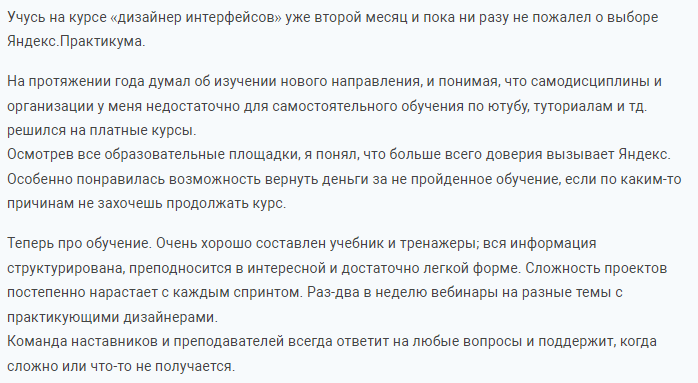
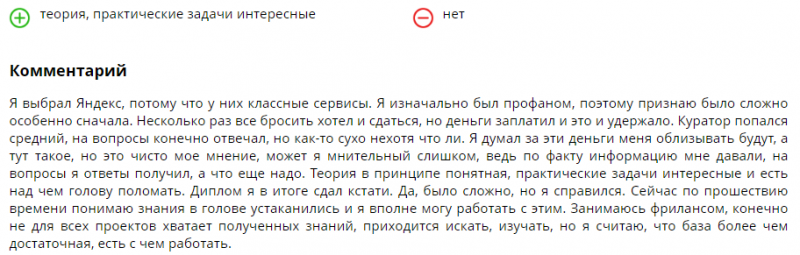
студентам нравится работать с кураторами и экспертами; в число преимуществ входят практические симуляторы. Дополнительные комментарии можно найти на сайтах tutortop.ru, katalog-kursov.ru и okursah.ru.



«Онлайн-курс Figma» от Contented

сайт: https://contented.ru.
Цена: 9 000 ₽.
Продолжительность и формат: 2 недели. Видеоуроки, практические задания с обратной связью.
Узнайте, как создавать прототипы веб-сайтов, баннеры и интерфейсы приложений в Figma. Этот курс подходит для обучения с нуля и подходит тем, кто хочет основать дизайнерское направление, хочет освоить графику, веб-дизайн, UX/UI-дизайн или улучшить имеющиеся навыки.
преимущество:
- Электронный сертификат об окончании курса.
- Постоянный доступ к курсам.
- В портфолио 2 кейса.
Преподаватель: Моисей Любарский – арт-директор Enlighted Digital, основатель стартапов и разработки цифровых продуктов для Black Star Burger, Hyundai, Toyota, Skoda, X5 Retail Group, РЖД и других.
Программа обучения и чему вы научитесь:
- Модуль 1. Освоить интерфейс и функции Figma, освоить рамку и группу, освоить инструменты hape, инструменты рисования и эффекты.
- Модуль 2. Освоить дизайн-систему, ознакомиться с характеристиками стилей, текста, цветов и теней, научиться создавать кликабельные прототипы и адаптировать их под разные устройства, изучить компоненты в Figma
Другие школьные курсы:
- Бесплатный дизайн на Figma — учебник по основам Figma, где вы улучшите свои дизайнерские навыки и начнете свой непосредственный путь дизайна, создавая иконки и баннеры.
- UX/UI дизайнер от А до Я — получите навыки создания эффективных дизайнов онлайн-сервисов и мобильных приложений на профессиональном уровне, научитесь работать в Figma.
- Веб-дизайнер — вы сможете с нуля создавать уникальные веб-сайты с впечатляющим дизайном и продуманным пользовательским интерфейсом, освоите Figma и научитесь создавать целевые страницы на Tilda.
- UX/UI Designer Bootcamp – Интенсивный курс для полного погружения в профессию за 9 недель.
Оценка школы
отзывы читаем на сайтах Coachtop.ru, katalog-kursov.ru и progbasics.ru. Студентам понравилась обширная практика, они высоко оценили отзывы и работу экспертов. Они отметили практическую пользу тренинга.



«Создание сайта в Figma» от Interra

сайт: https://edu.interra.bz.
Цена: 10 000 ₽.
Продолжительность и формат: 4 видеоурока, практические задания.
Научитесь разрабатывать дизайн интернет-сайтов и веб-приложений, поймете, как наладить коммуникацию со своей аудиторией посредством дизайна, рассмотрите принципы веб-дизайна и сможете уверенно использовать Figma. Курсы для новичков, цифровых экспертов и владельцев бизнеса.
преимущество:
- Сертификат об окончании курса.
- Постоянный доступ к курсам.
- В подарок программе развития карьеры веб-дизайнера.
Преподаватель: Екатерина Космович – Главный веб-дизайнер студии ONE PAGE, занимается разработкой сайтов с 2018 года и графическим дизайном с 2012 года. Среди клиентов – Газпром, Адидас, ТехноНИКОЛЬ.
Программа обучения и чему вы научитесь:
- О карьере и что такое лендинг. Вы узнаете, кто такой веб-дизайнер и каковы его задачи, научитесь оценивать качество дизайна, поймете, что такое лендинг и создадите свой первый прототип.
- Знакомьтесь, Фигма. Изучите интерфейс Figma, узнайте, как и где найти качественные фотографии и как их использовать в Figma, узнайте, где найти иконки и как интегрировать их в макеты, собрать главный лендинг в Figma.
- Композиция и планировка. Изучите основные концепции дизайна, научитесь использовать плагины, где их найти и как установить в Figma, создавайте лендинги с формами обратной связи.
- План развития карьеры. Вы узнаете, что нужно, чтобы стать профессиональным дизайнером, узнаете, как создать портфолио и где найти клиентов.
Ваш сертификат:

Другие школьные курсы:
- Начни карьеру веб-дизайнера бесплатно — учебник для тех, кто хочет понять, кто такой веб-дизайнер, познакомиться с Figma и изучить основы дизайна.
- Веб-дизайнер – освойте продвинутый дизайн и приобретите навыки работы с Figma, Tilda и Photoshop.
Оценка школы
читаем комментарии на сайтах Coachtop.ru, katalog-kursov.ru и sravni.ru. Студенты отметили обширную практику, работу специалистов и практическую пользу программы обучения. Некоторым не понравилось оформление материалов и отсутствие обратной связи от кураторов.



«Уроки Figma» от ItProger

сайт: https://itproger.com.
Цена: Практические задания доступны бесплатно по подписке, цены начинаются от 600 ₽/мес.
Продолжительность и формат: 8 видеоуроков, дополнительные материалы, практические задания.
Учебник для начинающих, позволяющий ознакомиться со всеми функциями Figma и научиться создавать UI/UX-дизайны для мобильных и веб-приложений.
преимущество:
- Практика на реальных проектах.
- Получите дополнительные материалы на всю жизнь.
Программа обучения и чему вы научитесь:
- Создание UI/UX дизайна. Вы узнаете, что такое Figma и почему она популярна среди дизайнеров, а также научитесь использовать на практике основные инструменты редактора.
- Рамки, предметы и картинки. Начните разработку дизайн-проекта в Figma и научитесь создавать рамки, добавлять сетку, располагать объекты и рисовать их самостоятельно.
- Обработка изображений. Вы сможете добавлять изображения в свой проект и использовать их эффекты, а также научитесь выполнять логические операции над объектами.
- Текстовые метки, значки, слои. Вы сможете работать со стилями, шрифтами, узнаете, где найти значки и как их создавать самостоятельно, а также получите навыки работы со слоями в Figma.
- Новый дизайн страницы. Вы научитесь создавать несколько фреймов для разработки различных частей дизайна, сможете создавать страницы и перемещать объекты вокруг них.
- Компоненты, прототипы и маски. Узнайте, как применять технологии компонентов, и рассмотрите способы представления проектов клиентам.
- Работа в команде, тестирование проектов и экспорт. Узнайте, как создавать команды, отправлять ссылки на проекты, тестировать и экспортировать в Figma.
- Веб-разработка. Создайте привлекательный дизайн сайта с курсом, проработав навигацию, основную часть заголовка и характеризующие разделы.
первый урок:
Оценка школы
обзор мы нашли на сайте katalog-kursov.ru. Студентам нравится организация и структура изучаемого материала. Некоторые люди не получают достаточно обратной связи.



«Figma с нуля до профессионала» от BeOnmax

сайт: https://beonmax.com.
Цена: Подписка от 99 ₽/мес.
Продолжительность и формат: 9 часов. Видео уроки, практические задания.
Подробный курс для знакомства с Figma с нуля, с рассмотрением интерфейса и инструментов Figma, знакомством с фреймворком, компонентами, сетками и системами начальной загрузки, плагинами, мастер-прототипами и атомарным дизайном.
преимущество:
- Примеры портфолио за период исследования.
- Сертификат об окончании курса.
Преподаватель: Евгений Марфель — практикующий веб-дизайнер и разработчик сайтов.
Программа обучения и чему вы научитесь:
- Основы Фигмы. Познакомьтесь с интерфейсом Figma, просмотрите файлы Sketch и научитесь сохранять и передавать файлы.
- Инструменты Фигмы. Изучите сочетания клавиш, научитесь работать с изображениями и текстом, выравнивать объекты, а также познакомьтесь с масками и эффектами, рамками и логическими группами.
- Профессиональный инструмент Figma. Узнайте, как использовать плагины, стили, изучить ограничения и познакомиться с сетками, компонентами и автоматическим макетом.
- Создайте свою собственную библиотеку компонентов. Вы освоите основы атомарного дизайна и поймете, что следует включить в вашу библиотеку.
- Прототипирование в Figma. Изучите функции и свойства Prototype, анимацию в Smart Animate, а также изучите функции прототипирования и интерактивные эффекты в приложении.
Видео о курсе:
Другие школьные курсы:
- Веб-дизайн в Figma. Основы UX/UI-дизайна на практике. Изучите основы дизайна, отточите свои навыки работы в Figma и отработайте свои дизайнерские навыки на практике.
- Веб-дизайн в Figma: продвинутый уровень. Вы проанализируете процесс создания настоящего набора пользовательского интерфейса в Figma и научитесь использовать передовые инструменты веб-дизайна.
Отзывы о школах и курсах
обзоры читаем на https://progbasics.ru/schools/beonmax/reviews, а также обзоры курсов. Студентам нравится организация обучения на платформе, они ценят работу экспертов и практическую пользу курсов. Некоторые отметили, что иногда им приходится искать информацию самостоятельно.



«Дизайн интерфейсов в Figma» от PentaSchool

сайт: https://pentaschool.ru.
Стоимость: От 4750 ₽/мес, рассрочка, 19 000 за весь курс.
Продолжительность и форма: 3 месяца. Видеоуроки, практические задания с обратной связью, дополнительные материалы.
Изучите основные инструменты и функции, которые Figma предоставляет дизайнерам, ознакомьтесь с типографикой, цветом и композицией при создании прототипов, освойте принципы использования векторной и растровой графики в Figma и рассмотрите правила адаптивной верстки.
Этот курс подходит новичкам, обучающимся с нуля, начинающим веб-дизайнерам, графическим дизайнерам, желающим расширить спектр своих услуг, опытным дизайнерам, желающим добавить в свое портфолио новые проекты.
преимущество:
- Сертификат об окончании курса.
- Примеры выпускного портфолио.
- Есть государственные лицензии и налоговые льготы.
- Пожизненный доступ к материалам курса.
- Доступ к библиотеке вебинаров доступен во время программы и в течение 90 дней после окончания программы.
учитель:
- Павел Ярец — дизайнер с 15-летним опытом, был главным дизайнером компании Unitex, участвовал в дизайне и разработке упаковки China Huada Toys.
- Мария Николаева — руководитель отдела дизайна компании Peter Partner, имеет 11-летний опыт работы дизайнером, руководит ключевыми UI/UX-проектами компании, разрабатывает фирменные и корпоративные сайты, а также разрабатывает мобильные и веб-приложения.
- Сергей Непримеров — продуктовый дизайнер компании Reliz Itd с 7-летним опытом работы в сфере дизайна, работает над международными проектами в различных отраслях, разрабатывает пользовательские интерфейсы и их анимации.
Программа обучения и чему вы научитесь:
- Основы Фигмы. Рассмотрите интерфейс и основные инструменты Figma, узнайте, как создавать мудборды в FigJam, создавать пользовательские потоки для целевых страниц, а также узнайте о пользовательском интерфейсе, UX и адаптивном дизайне.
- Дизайн сайта в Figma. Получите навыки создания многостраничных сайтов и их интерактивных прототипов, рассмотрите основные типы страниц, векторную и растровую графику, изучите принципы юзабилити.
- Дизайн мобильного приложения в Figma. Узнайте, как собирать базовые экраны мобильных приложений, настраивать компоненты и создавать интерактивные прототипы.
Ваш сертификат:

Другие школьные курсы:
- Базовые знания в области дизайна интерфейсов — изучите основные концепции и правила дизайна, овладейте базовыми знаниями UX-дизайна и дизайна пользовательского интерфейса, а также освойте инструмент Figma.
- Профессиональный дизайн веб-сайтов. Вы сможете с нуля создавать UX и UI-прототипы целевых страниц, изучать функциональность веб-платформ и освоить Figma, Tilda и Adobe Photoshop.
- UX/UI дизайнер — Вы сможете создавать удобные и понятные веб-сайты, разрабатывать дизайны для мобильных приложений, освоите Figma, Tilda, Adobe Photoshop.
Оценка школы
студенты оценили актуальность материала, объем практики, интересные демонстрации и профессионализм экспертов. Еще отзывы о tutortop.ru, katalog-kursov.ru и otzyvmarketing.ru



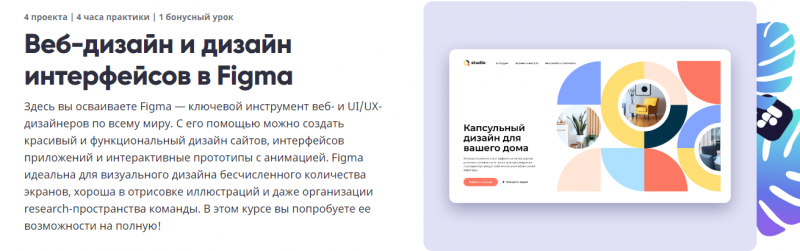
«Веб-дизайн и дизайн интерфейсов в Figma» от Breezzly

сайт: https://breezzly.ru.
Цена: 4000 ₽.
Продолжительность и формат: 43 видеоурока, 4 часа практики.
Освойте Figma, изучите базовые знания в области веб-дизайна, дизайна пользовательского интерфейса приложений, выполните проекты дизайна веб-сайтов и приложений на основе исследований UX и освойте систему дизайна. Этот курс подходит для начинающих и начинающих веб-дизайнеров.
преимущество:
- Практикуйтесь на реальных случаях.
- Портфолио из 4 проектов.
- Бонусный курс.
- Доступ к обновлениям курса.
- Приглашение в чат в Telegram о дизайне взаимодействия.
- Получите возможность попробовать курс бесплатно.
Преподаватель: Анастасия Свеженцева – продуктовый дизайнер (UX/UI), веб-дизайнер, бренд-дизайнер, работает в сфере дизайна с 2015 года.
Программа обучения и чему вы научитесь:
- Проект 1. Сайт студии интерьера. Освойте ключевые функции Figma и познакомьтесь с основами систем визуального проектирования цифровых продуктов, проектирования интерфейсов и создания интерактивных прототипов.
- Проект 2. Приложение для умных часов. Освойте комплексный процесс разработки приложений: от исследования целевой аудитории и определения ключевого сценария (JOB) до дизайна CJM и создания интерактивных прототипов дизайна бренда.
- Проект 3. Мобильное приложение для ухода за домашними джунглями. Вы освоите системный подход к редизайну мобильных приложений: от анализа пользовательского опыта до представления концепций дизайна вашей команде и клиентам.
- Пункт 4. Услуги по созданию слепков на дому. Изучите систему проектирования веб-приложений: от стратегии продукта, информационной архитектуры (IA) и сборки пользовательского потока до создания каркасов и организации библиотек компонентов в Figma.
Отзывы о школах и курсах
найдите отзывы на krockit.com. Студенты отметили практическую пользу курса, наслаждаясь обширными практическими проектами и экспертной поддержкой.



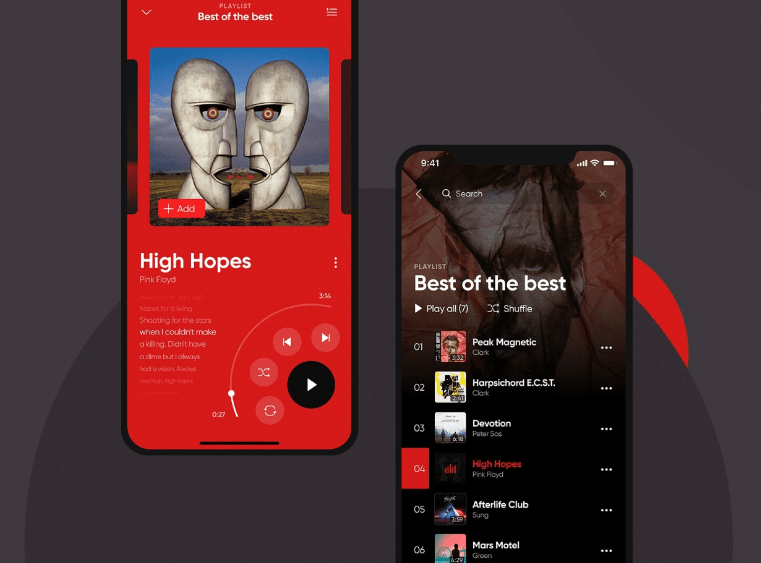
«Супер Figma» от Максима Кузнецова

сайт: https://cloudlessons.ru.
Цена: 3331₽/мес, рассрочка на 6 мес, 19990₽ за весь курс.
Продолжительность и формат: 16 часов. Видеоуроки, практические задания с обратной связью.
Овладейте инструментом Figma, разработайте несколько дизайнов одностраничных веб-сайтов и кликабельные прототипы мобильных приложений, а также изучите основы графического дизайна. Этот курс подходит для начинающих и начинающих дизайнеров.
преимущество:
- Сертификат об окончании курса.
- Практика на реальных проектах.
- Выпускное портфолио.
- Бонусный модуль карьеры.
- Гарантия возврата денег.
Преподаватель: Максим Кузнецов – UI/UX дизайнер с опытом работы в цифровых стартапах (edtech и fintech проектах), работаю дизайнером более 8 лет.
Программа обучения и чему вы научитесь:
- Основы Фигмы. Познакомьтесь с интерфейсом Figma, научитесь использовать ключевые инструменты программы и создайте первый экран своего веб-сайта.
- Продвинутая технология. Вы начнете уверенно использовать компоненты, параметры, функции авторазметки и модульные сетки в Figma и создадите полноценную целевую страницу.
- Основы графического дизайна. Изучите основы графического дизайна, научитесь создавать визуально привлекательные веб-сайты и приложения, а также сможете создавать свои собственные плакаты.
- Сложный интерфейс. Научитесь проектировать возможности взаимодействия пользователей с вашим продуктом, подготовьте готовый набор пользовательского интерфейса для перехода к разработке и научитесь создавать информационные панели.
- Прототипирование и анимация. Узнайте, как использовать инструменты прототипирования и создавать кликабельные прототипы.
- Портфолио и советы по поиску работы. Вы узнаете, как создать портфолио дизайнера и начать работать в области UX/UI или веб-дизайна.
Работы учителя:





Ваш сертификат:

Другие курсы школы: Бесплатный быстрый старт с Figma — мини-курс из 4 уроков по знакомству с Figma, изучению интерфейса и основных инструментов, а также созданию дизайна рекламных страниц для продуктов.
Оценка школы
отзывы мы нашли на сайтах progbasics.ru и Coachtop.ru. Студентам нравится организация обучения, при которой уделяется внимание качеству учебных материалов и профессионализму специалистов. К преимуществам относятся практические задания.



«Уроки по Figma» от Moscow Digital Academy

сайт: https://www.youtube.com.
Цена: Бесплатно.
Продолжительность и формат: 13 видеоуроков.
С помощью примеров онлайн-анализа создания прототипов вы освоите основные инструменты Figma и научитесь создавать страницы и разрабатывать макеты.
преимущество:
- Учитесь, делая.
- Автор отвечает на вопрос в комментариях.
Программа обучения и чему вы научитесь:
- Обзор плана. Познакомьтесь с Figma и изучите основные функции и возможности редактора.
- Прототипирование. Вы научитесь создавать сетку, приобретете навыки использования блоков и создадите прототип своей первой страницы.
- Дополнительные возможности. Вы узнаете, как создавать интерактивные макеты дизайна и осваивать анимацию в Figma.
Урок курса 1:
Комментарии о курсе
Отзывы читаем в комментариях под видео. Зрители отмечают практическую пользу видеокурсов.



«Бесплатный подробный курс по Фигме» от Алексея Бычкова

сайт: https://www.youtube.com.
Цена: Бесплатно.
Продолжительность и формат: 23 видеоурока с понятными практическими примерами.
Это подробный курс, который познакомит вас с функциями и инструментами Figma на реальных примерах и забавных демо от веб-дизайнеров. Подходит для начинающих и начинающих веб-дизайнеров.
Плюсы: Автор отвечает на вопросы и делится советами в комментариях.
Преподаватель: Алексей Бычков – веб-дизайнер-фрилансер, блогер, занимается дизайном 17 лет, автор книги «Дизайн и фриланс». Начало» и «Дизайн и фриланс. Следующий уровень».
Программа обучения и чему вы научитесь:
- Познакомьтесь с интерфейсом и меню Figma, установите удобные параметры работы, поймите разницу между фреймами и группами, узнайте лайфхаки по работе с фреймами и масками, а также узнайте о булевых операциях и модульных сетках.
- Узнайте, как работают якоря в Figma и как исправлять блоки при прокрутке страницы, тестируйте разные якоря, разбирайтесь в компонентах, знайте, когда их использовать, как делать адаптивный дизайн, создавать шаблоны и значки в Figma.
- Вы узнаете, как работает выравнивание и почему вам нужно группировать слои, а также научитесь использовать текст, цвет, обводки и эффекты в Figma.
- Вы узнаете, как подключать библиотеки стилей, создавать сквозные библиотеки и удалять библиотеки, научитесь настраивать варианты компонентов и создавать несколько свойств в варианте.
- Познакомьтесь с прототипированием в Figma, узнайте, как запускать прототипы, узнайте, как работают интерактивные компоненты и как создавать прототипы с более интересными и наглядными микроанимациями, ознакомьтесь с панелью проверки кода и панелью экспорта в Figma.
- Вы узнаете, как делиться макетами, научитесь использовать плагины и виджеты, получите советы и лайфхаки по настройке Auto Layout, а также познакомитесь с интерфейсом FigJam.
Урок курса 1:
Другие школьные курсы: Бесплатная Figma — советы по образу жизни, полезным функциям и расширенным возможностям Figma.
Комментарии о курсе
Читаем комментарии в комментариях под видео на YouTube-канале автора. Слушатели получили удовольствие от подачи материала, отметив профессионализм автора и практическую пользу курса.



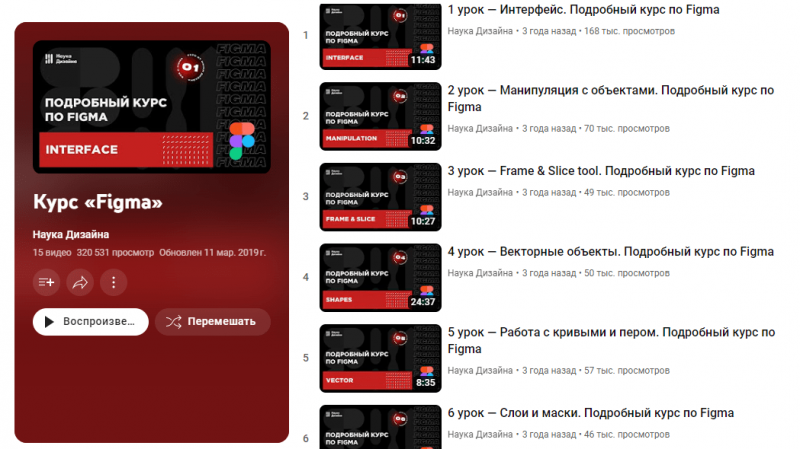
«Подробный курс по Figma» от Науки Дизайна

сайт: https://www.youtube.com.
Цена: Бесплатно.
Продолжительность и формат: 15 видеоуроков с практическими примерами.
Подробное руководство по Figma, изучите основные функции и научитесь использовать инструменты. Подходит для обучения с нуля.
Плюсы: Автор отвечает на вопросы в комментариях.
Программа обучения и чему вы научитесь:
- Познакомьтесь с интерфейсом Figma, приобретите навыки манипулирования объектами, узнайте об инструментах кадрирования и нарезки».
- Рассмотрите векторные примитивы, освойте использование векторов и перьев, а также узнайте о слоях и масках.
- Узнайте, как использовать текст и цвет, а также просматривать сетки и направляющие в Figma.
- Изучите стили, ограничения и адаптивность, а также познакомьтесь с компонентами и наборами пользовательского интерфейса.
- Узнайте об интеллектуальном выборе и выравнивании, прототипировании, интеграции и экспорте.
Урок курса 1:
Комментарии о курсе
Мы изучали мнение аудитории по обзорам видеокурсов. Мне нравится структура материала, четкое изложение и примеры.



«Уроки Figma» от Дениса Тимошицкого

сайт: https://www.youtube.com.
Цена: Бесплатно.
Продолжительность и формат: 28 видеоуроков, онлайн-обзор процесса.
Познакомьтесь с функциями и инструментами Figma, а также изучите полезные жизненные навыки и методы работы с редактором. Курсы для новичков, начинающих дизайнеров и всех, кто хочет узнать о Figma.
Достоинства: Для обучения автор использует практические примеры.
Преподаватель: Денис Тимошицкий — дизайнер СПбГЭУ, на фрилансе создает сайты под ключ, ведет блоги о дизайне и разработке сайтов на YouTube и ВК.
Программа обучения и чему вы научитесь:
- Вы сможете создавать логотипы в Figma на уровне Adobe Illustrator, проектировать экраны мобильных приложений со сложными эффектами и познакомитесь с нейроморфизмом.
- Подумайте о линейках, сетках и направляющих, узнайте, как сохранять проекты, создавайте многостраничные веб-сайты и узнайте о компонентах в Figma.
- Узнайте о ярлыках Figma, сетках Bootstrap 4, изменяемых компонентах, якорных ссылках и анимации.
- Рассмотрим примеры создания логотипов, лент веб-сайтов, блоков комментариев, сложных мобильных экранов и сложной инфографики для мобильных приложений.
Урок курса 1:
Другие школьные курсы:
- Бесплатный дизайн интернет-магазина в Figma — Вы изучите процесс создания дизайна интернет-магазина с нуля.
- Внештатный дизайн и дизайн мобильных приложений. Создавайте прототипы мобильных приложений и их визуализацию в Figma в режиме реального времени, вы будете работать над восстановлением макета и разработкой логики мобильного приложения.
- Бесплатный дизайн и верстка для Figma, html + css + js #1 — Проанализируйте процесс создания дизайна и макета первого экрана в Figma, освойте адаптивную верстку, CSS-анимацию и научитесь использовать собственный JS для добавления интерактивности.
- Бесплатный дизайн многостраничного веб-сайта в Figma. Проанализируйте дизайн создания домашней страницы в Интернете, и вы полностью разработаете прототип, нарисовав все адаптивные версии макета с использованием сетки Bootstrap.
Комментарии о курсе
Читаем комментарии в комментариях под видеоуроком. Аудитория заметила практическую пользу и оценила четкое изложение материала.



«Веб-дизайн в Figma от шейпов до интерфейсов» от practika.school

сайт: https://www.praktika.school.
Цена: 9 590 ₽.
Продолжительность и формат: 10 занятий по 30 минут каждое. Видео уроки, задания.
Познакомьтесь с основами веб-дизайна и дизайна интерфейсов UX/UI, научитесь правильно проектировать в Figma и узнайте об атомарном дизайне. Этот курс подходит для начинающих и практикующих дизайнеров.
преимущество:
- Практика на реальных проектах.
- Постоянный доступ к курсам.
- Если обучение вам не понравится, мы гарантируем возврат стоимости курса.
- Бесплатный пробный день для полного доступа к курсу.
Преподаватель: Александр Окунев — дизайнер интерфейсов Ozon, автор руководства по Figma».
Программа обучения и чему вы научитесь:
- Быть знакомым с интерфейсом и понимать организацию и структуру проекта.
- Изучите простые и сложные формы, векторные фигуры, веб-изображения, плоские иллюстрации и значки.
- Научитесь использовать цвета, шаблоны кодирования, заливки и градиенты, а также освоите основы адаптивного дизайна.
- Вы узнаете о типографике, стилях текста, элементах и компонентах макета, а также соберете экраны приложений в Figma.
- Узнайте, как создавать прототипы веб-страниц и макетов, а также изучите основы атомарного дизайна.
Вводный курс:
Оценка школы
отзывы мы нашли на tutortop.ru и официальном сайте школы. Студентам понравилась информативность, объем и практическая польза курса, а также они отметили работу экспертов.



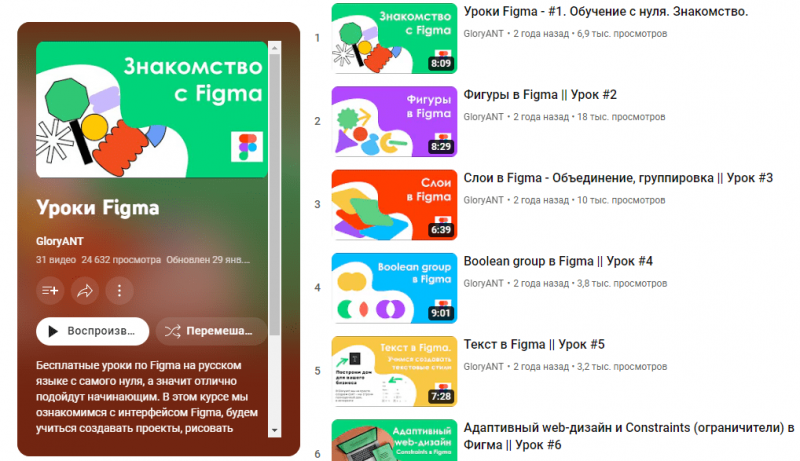
«Уроки Figma» от GloryANT

сайт: https://www.youtube.com.
Цена: Бесплатно.
Продолжительность и формат: 31 видеоурок, упражнения.
Познакомьтесь с интерфейсом Figma и узнайте, как создавать проекты, рисовать конструкции, использовать различные плагины и компоненты Figma, изучать горячие клавиши, понимать сетку и создавать прототипы. Этот курс подходит для освоения с нуля.
преимущество:
- Обучение заканчивается зрелым проектом.
- Автор отвечает на вопрос в комментариях.
Программа обучения и чему вы научитесь:
- Познакомьтесь с первым окном Figma и окном редактирования проекта, рассмотрите типы и свойства фигур, научитесь группировать несколько слоев, разберитесь с логическим режимом группировки, научитесь рисовать бизнес-значки и создавать стили текста.
- Вы освоите адаптивный веб-дизайн и будете работать с ограничениями, научитесь создавать макеты разных размеров и с различными типами сеток, использовать изображения и настройки изображений, заливки и обводки, а также научитесь создавать цветовые стили и применять их к макетам.
- Узнайте, как создавать компоненты и в каких ситуациях их можно использовать, познакомитесь с FigJam и плагинами, ознакомьтесь с 6 полезными плагинами в Figma, поймете, какие есть варианты и чем они могут быть полезны, а также сможете создавать дизайны публикаций для социальных сетей сети.
- Как только вы поймете, что такое автоматический макет и как работает эта функция, вы сможете создавать красивые дизайны целевых страниц в Figma.
Урок курса 1:
Комментарии о курсе
Мы изучили мнение зрителей в комментариях под видеоуроками. Они отметили, что материал изложен ясно и просто.



«Веб-дизайн в Figma с нуля до результата. Основы UX/UI Web Design» от Stepik

сайт: https://stepik.org.
Цена: 1390 ₽.
Продолжительность и формат: 107 уроков, 13 часов видео, практические задания, отборочные тесты.
Изучите все инструменты Figma, освойте современные приемы и приемы дизайна, поймите, что такое адаптивный дизайн, а также узнайте советы и лайфхаки для работы с Figma. Этот курс подходит новичкам, младшим дизайнерам, верстальщикам и программистам.
преимущество:
- Сертификат об окончании курса.
- Есть бесплатные демо-курсы.
- По итогам тренинга в портфолио было два проекта.
- Дополнительные курсы по Photoshop и разработке дизайна.
- Возврат средств возможен, если обучение не подходит.
Преподаватель: Дмитрий Фокеев — с 2016 года создает оригинальные онлайн-курсы по обучению дизайну и веб-разработке.
Программа обучения и чему вы научитесь:
- Основы Фигмы. Вы начнете создавать свой первый макет, работать с размерами, познакомитесь с каркасами, освоите основы использования текста, изображений и цвета и поймете, что такое UX/UI-дизайн.
- Маски, линии, приемы дизайна, подготовка к новым проектам. Узнайте, как использовать маски слоев, линии и перья, накладывать слои на элементы, освоить методы повторения, контраста и пробелов, познакомиться с FigJam и создавать доски настроения.
- Адаптивный дизайн и дополнительные возможности для Figma. Познакомьтесь с ограничениями и сетками, определите различия между фреймами и группами, освойте использование компонентов и автоматического макета, научитесь стилизовать макеты и изучите теорию адаптивного дизайна.
- Ускорьте рабочий процесс и прототипирование. Изучите сочетания клавиш, научитесь создавать компоненты с помощью подключаемых модулей, исследуйте полезные подключаемые модули, освойте основы и познакомьтесь с расширенными настройками прототипирования.
- Библиотека и выход. Вы узнаете различия между бесплатной и платной версиями Figma, научитесь использовать библиотеки, экспортировать файлы из Figma и передавать макеты в разработку.
- Работа в фотошопе. Познакомьтесь с программой, получите навыки работы со слоями, узнайте, как работают маски и как экспортировать файлы.
Другие школьные курсы:
- Бесплатная Figma для слайд-шоу. Научитесь создавать простые графические дизайны, работать с текстом и изображениями, а также создавать слайд-шоу с использованием векторных изображений в Figma.
- Создайте UI KIT в Figma. Вы поймете, как UI Kit работает изнутри, сможете продумать архитектуру вашего проекта и научиться глубоко использовать сложные компоненты и системы.
- Дизайн пользовательского опыта в Figma. Анализ UX-проектов. Вы научитесь анализировать задачи, брифы, конкурентов, осваивать потоки пользователей и сможете создавать кликабельные прототипы проектов.
- Веб-дизайн в Figma. Анимация и удобство использования. Вы освоите принципы создания анимированных веб-сайтов в Figma, научитесь использовать расширенные плагины и изучите основные принципы взаимодействия с пользователем с точки зрения удобства использования.
- Веб-дизайн в Figma. Базовая практика UI/UX-дизайна. Вы освоите основы веб-дизайна, погрузитесь в Figma и узнаете о типографике и прототипировании.
Комментарии о курсе
Отзывы читаем в комментариях на странице курса. Студентам понравилась работа преподавателя, они высоко оценили качество обратной связи, четкость изложения, информативность и практичность курса. Некоторым людям приходится искать дополнительную информацию самостоятельно.



Что дальше
Как выбрать курс, чтобы сэкономить время и деньги. Мы подготовили список вещей, на которые стоит обратить внимание:
- Программный уровень. Сосредоточьтесь на своем первоначальном опыте. Если вы только знакомитесь с Figma, выберите курс, который начинается с основ. Если у вас уже есть опыт использования редактора, подойдет курс «Продвинутые функции программы.
- Объем проекта. Курсы Priority научат вас делать самые разные проекты – веб-сайты, лендинги, интерфейсы мобильных приложений и веб-сервисы. Таким образом, вы сможете учиться по нескольким направлениям одновременно.
- упражняться. Было бы здорово, если бы на курсе преподавали реальные проекты, которые потом можно было бы добавить в свое портфолио.
- Цена. Новичкам лучше всего пройти бесплатный курс по знакомству с Figma.
- Актуальность плана. Важно, чтобы планы уроков разрабатывались с учетом последних обновлений Figma.
- учитель. Оцените опыт эксперта, по возможности изучите его портфолио работ.
сколько времени нужно, чтобы выучить Figma Чтобы выучить Figma с нуля до профессионального уровня, нужно два месяца по 8-10 часов занятий в неделю.
Уже освоили Figma с помощью одного из этих курсов? Поделитесь своим опытом в комментариях. Может есть крутой курс, о котором мы забыли рассказать? Напишите нам!